CCS - voIP

voIP
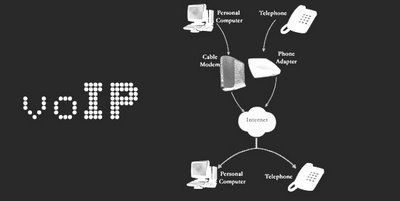
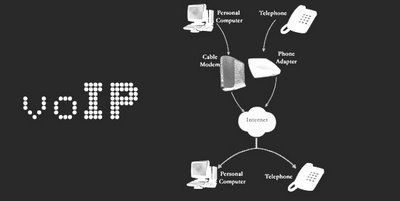
‘voIP’ is the term used to describe the protocols which allow the routing of voice messages over the internet with Skype being the largest and most well known of the providers. Users of Skype and other popular voIP programmes like ‘Google Talk’ and ‘Amiciphone’ can not only call other voIP users for free but they can also call landline and mobile numbers, conduct teleconferences, leave voicemails, and make video calls from some of the newer versions of these programs. Users must buy credits ahead of making charged calls and these are generally cheaper then any service provided by traditional telecommunications companies. An example of an exception to this might be a voIP call, always charged by the minute compared to a specially discounted evening or weekend rate from a telecommunications company like BT which might charge a nominal fee for 60 minutes off peak. One of the few downsides for the user of voIP technology is that it is entirely dependant on the internet so that a poor internet connection will result in poor quality calls. Another benefit of voIP is that it allows you to make and receive calls from the same number no matter where you are in the world provided you have access to the internet. Anyone who has experienced the hassle and cost of calling from abroad and having your mobile switch to foreign networks with unknown pricing structures will appreciate what an improvement that would be. Also the software allows you to see who is online or available for contact so you’ll make less wasted calls and can simply leave a voice message for someone who is unavailable. In a stroke voIP corrects one of the most basic issues of normal landline use; not knowing if the person on the other end of the line is anywhere near their phone at all and in a lot of cases (where the other person doesn’t have an answer phone) having to call back later to make contact. It is little wonder that the rapidly increasing proliferation of voIP software worldwide represents a major challenge to traditional telecommunications companies shackled to the landline network, which is both more expensive to maintain and expend then a peer to peer network.
Issues and Challenges
The 1994 law, called the Communications Assistance for Law Enforcement Act (CALEA) compelled the telecommunications companies of the day to rewire their networks so that the American Police Department and the FBI could freely tap calls. After extensive lobbying the FBI is close to forcing a similar acquiesce from the voIP providers though two major appeals have been launched. One on the grounds of the massive financial cost of reorganising the networks and another from those who fear this is a big step towards the widespread regulation of the internet.
Another move worrying the users and purveyors of voIP software is the emergence of an “carrier-grade applications filters" which could be used to prevent the use of P2P networks including Skype like applications (http://www.theinquirer.net/default.aspx?article=26255). This could be very appealing to the telecommunications industries who are often the providers of the broadband internet which enables the voIP network. Their argument is that P2P networks are bandwidth greedy (they estimate 30% of bandwidth usage is from P2P applications) while generating exactly zero revenue for the service providers who would certainly love to use this new filtering software although the power of Ebay backed Skype might be enough tokeep us voIPing.
Sequence Media – Website
Sequence Media – Cardiff
The Sequence website has been primarily designed to attract potential clients to contact the company to produce work for them. The secondary aim is to provide a feel for the company for people who aren’t looking to commission work but want to find out more about the organisation, prospective employees for example. Its visual tone is both warm and inviting, with clarity of communication obviously being an important issue for the designers. The colours are vibrant and modern and it makes the site seem instantly visually stimulating. The obvious skill has been to create such a colourful site that doesn’t look at all garish or tacky. The content is somewhat unusually framed in the centre of the page taking up a little less than half the available space against a pink and grey background. This works really well in the context, allowing you to focus on the relevant information and take in the whole of each page at a glance. There is a universal navigation system at the top right of the page which means that once you’ve have accessed a few options you won’t have to return to the home page and branch out again which, for a relatively small site means it’d be near impossible to get lost.
The grey, sans serif font is understated and stylish with great legibility while the pink headers add a splash of colour and visual interest. Both the text and colour scheme are consistent throughout and the pictures always appear very glossy and colourful even though they don’t always relate directly to the content on each page. The site designers aren’t trying to assault the user’s senses with a bag of flashy tricks; it’s just very professional, very clear and displays a certain confidence in approach that I imagine would be very pleasing to the target audience. The only thing that moves on the site is a banner with two headlines and two high quality images advertising the fact that the company is to work on ‘Doctor Who’ which slides from side to side within its frame when you hold the mouse over it. This is a classy and well implemented piece of functionality as it allows the user to enjoy some interactivity but in an appropriate way which is not to the detriment of the core content. The home page is concise and neat; you don’t need to scroll down to see anything and everything you’d want to find on a home page is present and clear to find. The News section with its ‘NEW!’ tags next to the most recent items gives the impression of a constantly updated and always relevant website that is at the heart of the company’s self promotion strategy.
The only minor problems I had with this site were the coloured blocks on the home page by the Doctor Who banner and down at the bottom right hand side. These look as if they might be some form of buttons but they turn out to be nothing more than window dressing. Also, in the portfolio section the Featured Projects are always visually dominant so that when you click to look at work from a particular industry from the right hand text menu it’s not particularly clear whether it’s brought a new menu up. Otherwise this site is an excellent example of how sound design principles and a confident use of colour can create a site that is really clear in it’s meaning and satisfying to use. It’s a lesson to us as designers that we don’t have to wow someone in order to impress them.
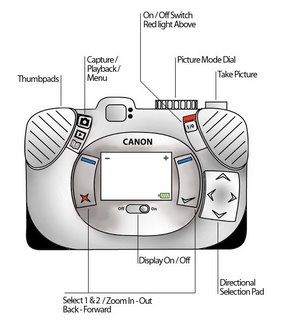
Canon Powershot A70 - Redesign document





My Approach
Although in my opinion this camera needs a complete redesign from the ground up I knew that I wouldn’t have enough time to look at every aspect of the device. I decided to focus on the ergonomics of the device, particularly the various input methods, as tackling the menu system would require a serious consideration of how a user would physically interact with it anyway. It struck me from an early stage that a mobile phone style interface would not only be very accessible to new users of the camera but feel instantly familiar and unthreatening given the widespread proliferation of phones. I wanted to do away with as much of the currently very confusing A70 interface as I could but I found that this kind of device does demand more different control inputs then I would’ve liked. I could’ve made an interface as paired down as that on an i-Pod but I would’ve forced the user to navigate so many steps to access certain functions that my redesign would’ve been slower to operate then the current model. From this frustrating starting point my paramount concern became making the device feel more natural to hold and operate. I kept referring back to the real device while sketching, gripping it and imagining where on the camera I could comfortably reach with my thumbs. I found this a fairly straightforward exercise, listing problems I’d raised in the previous module and thinking of logical solutions. However, with this being my first ever product design I had never encountered the extra dimension of creating something as pleasing in the hands as it is to the mind of the user. I believe my approach was sound and well informed by what I have learned from recent lectures but extensive user testing would be necessary to not only make the menus more logical but tie them to my new interface arrangement as efficiently as possible.
Environment
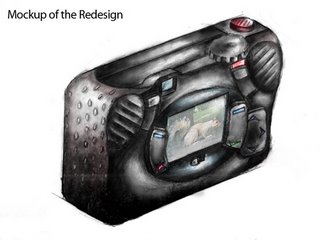
I began with considering the environment this camera would actually be used in. This device would be used both indoors and out, in a variety of environmental conditions, bar heavy rain. I put a rubber grip covered with gently embossed oval shapes around the sides of the camera so that even if your hands were wet or it was a cold day you would have a tactile grip that feels very secure. This has the added benefit of making the camera appear more robust, more waterproof and more inviting an object to hold against your skin. I’ve added a little battery power indicator graphic to the bottom right of the screen so that when users are planning to take the camera outside and away from their charger they will know if they need to pack extra batteries or charge the camera before they leave.
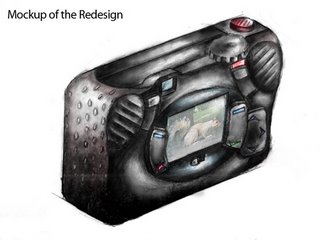
Basic Changes
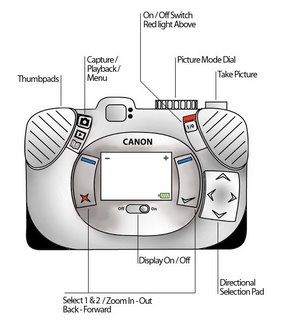
To counteract the previous models awkwardly lopsided shape, which was prone to causing stress in a user’s hand after prolonged use, I ‘flattened out’ my device and moved the display screen to the centre, making it symmetrical. My new version is now slightly longer, still accommodating 4 AA batteries but it enables a user to carry the device in their pocket, the previous drawback to doing this being more about the ‘lump’ on the camera’s right side than it’s weight or length. Instantly you have a more natural grip position too, previously you would have your left fingers across the display screen when you initially picked up the device. I have decided on a heavy black plastic for the housing, a metallic camera may look more expensive but it also weighs more and is often cold to the touch whereas I wanted my camera to feel more friendly and practical. The ridged ‘thumb pads’ encourage and neatly accommodate a natural grip, making the device feel even more secure in a users hands. I have significantly raised and added gentle ridges to the ‘Take Picture / Begin Recording’ button, because you can’t directly see the it when you are concentrating on the display it is important that your finger can easily find it and that you can position yourself ready for a shot without worrying whether you actually adequate contact with it. I thought it’d be much more straightforward for the user to have the On/Off button on the back of the camera, just under the thumb pad so as soon as they pick up the device they can see how to switch it on and do it without any need for grip readjustment. A little red light switches on when the device is powered up which reinforces the fact that you have got the device on and would help to remind a user to switch it off after use. I left the Picture Mode dial as it was as I think it was an aspect of the original camera that worked satisfactorily.
Input Method Changes and Justification
I wanted the interface on my redesign to be easily thumb operated without ever demanding a serious change in grip position. I tried to keep the lower third of the camera as free from buttons and switches as possible as this is the most awkward part of the device for the thumbs to reach and keep the most used functions in the upper third which is the easiest to access. Replacing the A70’s fiddly Playback/Capture switch and separate Menu button with one sliding switch to enable a user to move between these three modes of use is more logical as the menu screen was the third function of the display and is now grouped appropriately. A chunkier button makes switching screen modes easier for the user in ergonomics terms and grouping the three modes into one means I can lose a button from the back of the device. The display on/off is now a sliding switch, chosen to be consistent with the main on/off switch and I positioned it closely under the screen, a position familiar from use of monitors and TV sets. Without going into the playback menu too deeply the directional pad will make it significantly easier to move through selections in the playback and menu screens. A directional pad takes far less of the users concentration away from the screen then the current method with its four separate buttons for each direction. I placed a two way button either side of the display screen and these will mostly be used for making selections or going back a step in the menu/playback screens and will allow for a more accessible, mobile phone style interaction as options can be easily mapped against the four possible button pushes. The icons I have used on these buttons are a direct reference from mobile phones with two neutral blue icons at the top which are multi-use and a green and a red icon at the bottom of either button which will always signify select/advance or back/deselect. Once again it is important that the user feels comfortable with their first interactions with my remodeled camera and referencing a device they use every day seems a very effective way to do this. In Capture mode these two buttons would be used to zoom in and out.
User Testing
A method of user testing was somewhat tricky to conceive in relation to my device because I didn’t have the resources to redesign the on-screen functionality, so my primary concern was the ergonomics; the comfort of use and the ease with which users could control the device with their thumbs. I also wanted to know if the icons I used were clear in their meanings. I asked seven people to hold first the original camera then my cardboard 1:1 prototype and simulate performing various actions. With regards to my reorganization of the interface the feedback was overwhelmingly positive with every test subject reporting that the layout felt more natural and pleasant to use. I wanted to see if my redesign had achieved my aim of reminding users of the interface style mobile phones and by asking how familiar the interface was and 3 people responded, unprompted that it reminded them of their phones and one other describing it as similar to his PSP. People really like the directional pad as well and felt it’d be much easier to use than the current system of four buttons. So overall I feel I have achieved my basic aims very well. There were matters arising from the testing which would feed back into a further redesign however. Several of the users didn’t feel that the On / Off button was clearly enough defined with one user confusing the Display On / Off with the main On / Off switch. I think I might need to have the words On and Off on or near the main switch even though I wanted to keep the amount of text on the back down to a minimum. I think moving the flash on the front of the camera may have been a mistake as it was out of the way of my preferred grip position but proved to be under the fingers of the average user, so I might try moving it back to it’s original position. The Menu icon, which I had introduced to replace the word Menu (an open book) didn’t clearly communicate its meaning to the users with none of them correctly guessing its meaning which is a concern although after a bit of initial trial and error I think it’d be very easy to learn. I placed the user experience at the heart of my redesign and I feel like I have learned a lot about HCI from this module.